Habilidades
Frontend
HTML
CSS
JavaScript
TypeScript
React
Vite
NextJS
Bootstrap
Tailwind
Figma
Backend
Node.js
ExpressJS
MongoDB
Herramientas Generales
Git
VSC
Postman
Jest
Herramientas de Adobe
Inglés B2
Experiencia
2017 - 2020
Tercer año de la Licenciatura en Astronomía (no completada) - universidad UNSJ
Desarrollé conocimientos sólidos en Matemática, Cálculo, Álgebra y Física. Aprendí pseudocódigo y Fortran, programación aplicada a las ciencias duras.
2020 - 2023
Trabajos como Editora y Productora Audiovisual
Con una tecnicatura integral del audiovisual, me desempeñé en numerosos trabajos audiovisuales trabajando en equipo, gestionando proyectos y editando cortometrajes y animaciones para clientes particulares, especializándome en la utilización del paquete de Adobe.
Abril 2024 - Julio 2024
Realización del Henry Bootcamp
Perfeccioné y orienté mis conocimientos de programación hacia el desarrollo web integral, especializándome en el frontend y realizando numerosos trabajos individuales y en equipo.
Julio 2024
Trabajos en Desarrollo Frontend Para Cliente Particular
Desarrollo en equipo de la página web de la academia de Artes Marciales Long Hun (Buenos Aires, Argentina), desarrollada con Next y Tailwind.
Proyectos

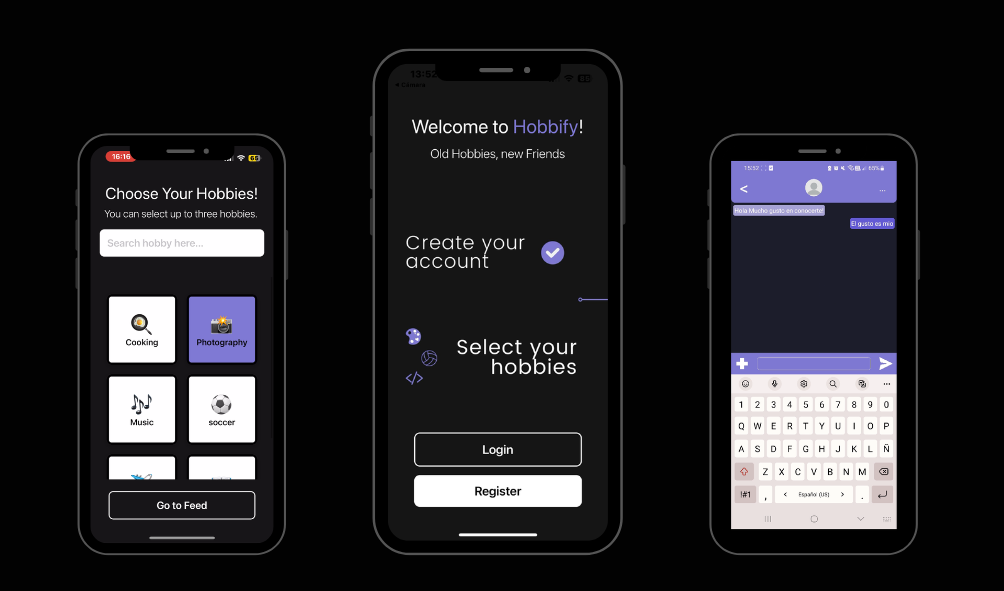
Hobbify
Aplicación móvil que conecta mediante chat en tiempo real a personas con hobbies e intereses en común.
Tecnologías: React Native, Expo.
Hobbify permite al usuario elegir o crear sus propios hobbies y luego de esto crear mediante un filtro automático un feed con todos los demás usuarios que tienen intereses en común con éste. La aplicación cuenta con autenticación propia y externa utilizando auth0, pasarela de pago con Stripe para permitir un plan premium y desbloquear beneficios, socket.IO para lograr la funcionalidad de chat en vivo y tiene persistencia de sesión.

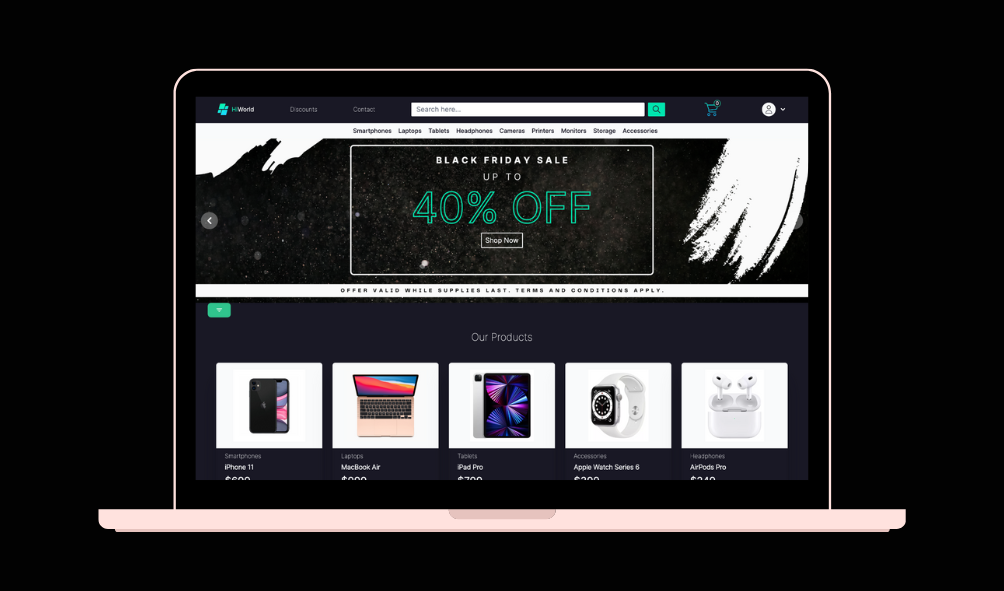
hiWorld
eCommerce para la venta de productos tecnológicos.
Tecnologías: Typescript, React, Next, Tailwind
hiWorld muestra los productos disponibles con posibilidad de poder filtrarlos según numerosos criterios, tales como por rango de precio, categorías y búsqueda personalizada por nombre. Tiene disponible una vista con los detalles del producto, detalles del carrito e historial de compras. Posee persistencia de sesión y del mismo carrito.

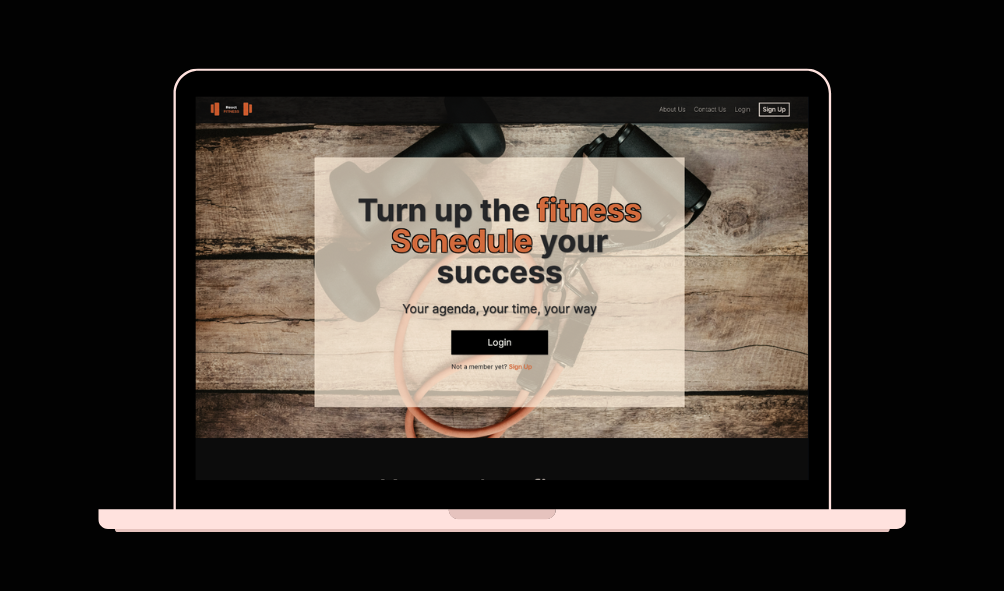
React Fitness
Gestor de turnos para clientes de un gimnasio.
Tecnologías: React, Vite, Bootstrap
React Fitness registra el historial de turnos de cada usuario para diferentes actividades disponibles en el gimnasio. Luego de un ingreso de sesión mediante autenticación propia, permite crear turnos nuevos dentro del horario permitido y cancelar otros en el momento.

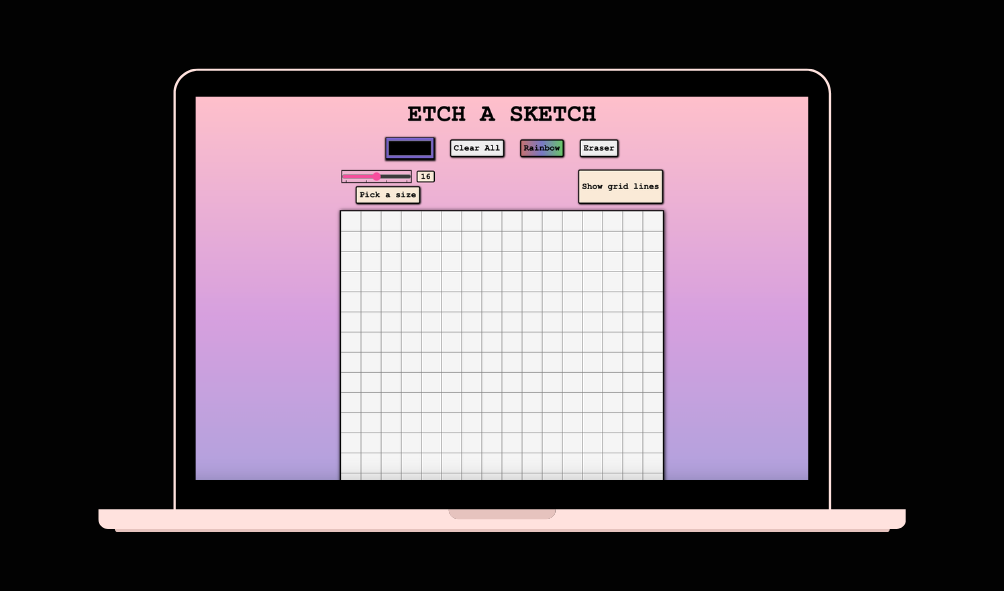
Etch a Sketch
Minijuego que permite dibujar y pintar en un lienzo blanco.
Tecnologías: Javascript, HTML, CSS
Desarrollado con Javascript vainilla, Etch a Sketch permite seleccionar colores y tamaño del pincel. Se puede eliminar todo el lienzo o borrar solo por sectores. También permite pintar en modo arcoíris.
Sobre Mí
¡Espero poder conocerte, no dudes en contactarme! :)
